html queryselector multiple classes
In the case of. Learn pro tips on assigning multiple classes to HTML elements.

Working With The Dom Javascript Lessons Brendan Munnelly
More than one unrelated selector.

. Get a class within a class javascript. These are used to select HTML elements based on their id classes types attributes values of attributes etc. Can an element have 2 classes HTML.
Any HTML element can have as many different classes as needed to style the. If no matches are found null is returned. Yes div can take as many classes as you need14-Feb-2013.
As such we can also. Thats not the first one you. By default querySelectorAll only verifies that the last element in the selector is within the search scope.
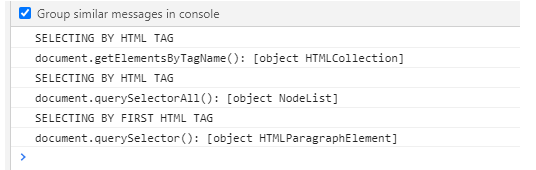
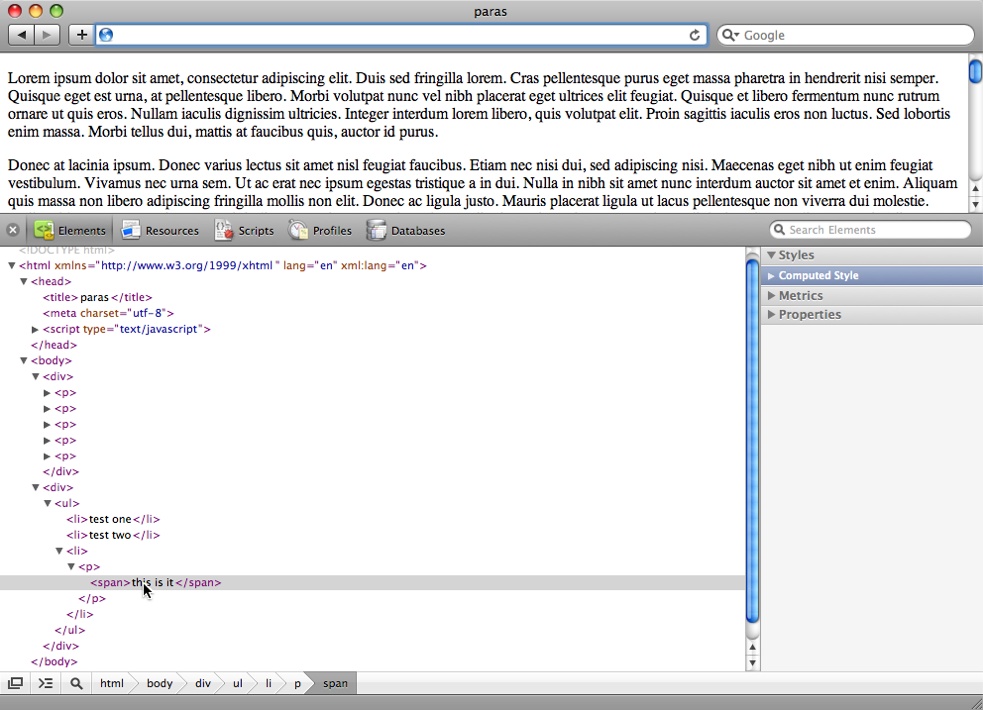
So in the above code both the div have 3 classes each but queryselector returned us only the first element with class para whereas queryselectorall returned us a complete array. The scope pseudo-class restores the expected behavior only matching selectors on. Thats precisely the intended behavior of querySelector it finds all the elements in the document that match your query and then returns the first one.
Queryselector by name attribute multiple. Js multiple same class click. Yes because querySelectorAll accepts full CSS selectors 2.
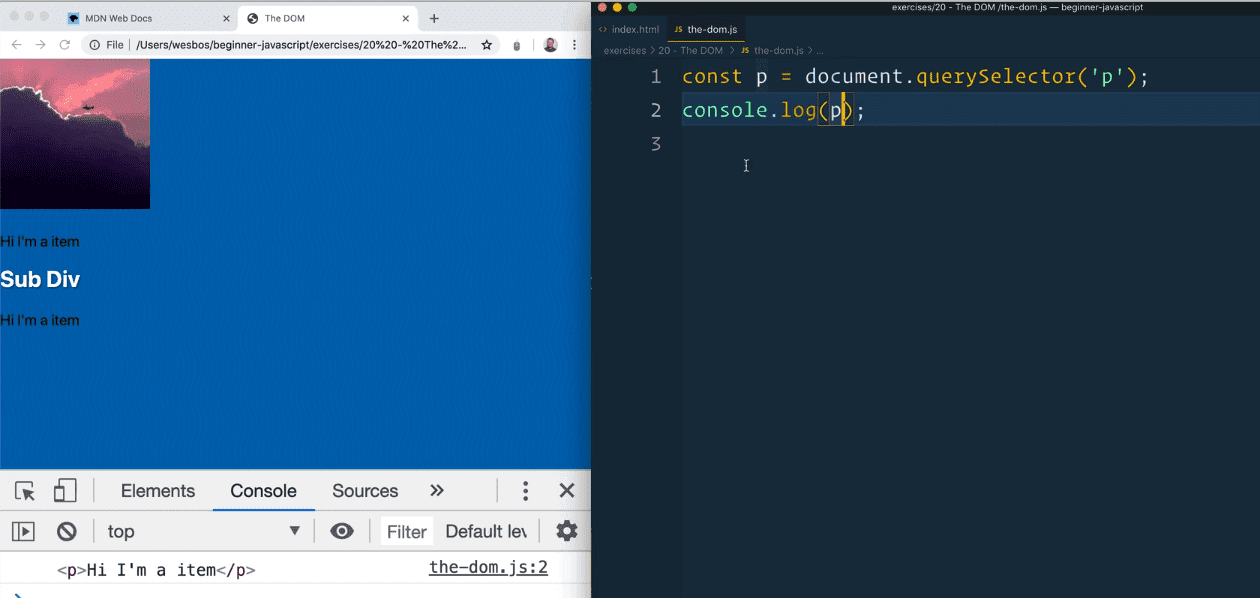
Per the example above we can target div and p tags by targeting them how we would in a stylesheet. Specifies one or more CSS selectors to match the element. The querySelector method in HTML is used to return the first element that matches a specified CSS selectors in the document.
CSS selectors select HTML elements based on id classes types attributes values of attributes etc. Any HTML element can have as many different classes as needed to style the element. And CSS has the concept of selector groups which lets you specify.
For a full list go to our CSS Selectors Reference. Const list documentquerySelectorAlldiv p. The Document method querySelector returns the first Element within the document that matches the specified selector or group of selectors.

How To Select Elements With Multiple Classes Growthpenguin

How To Modify Attributes Classes And Styles In The Dom Digitalocean

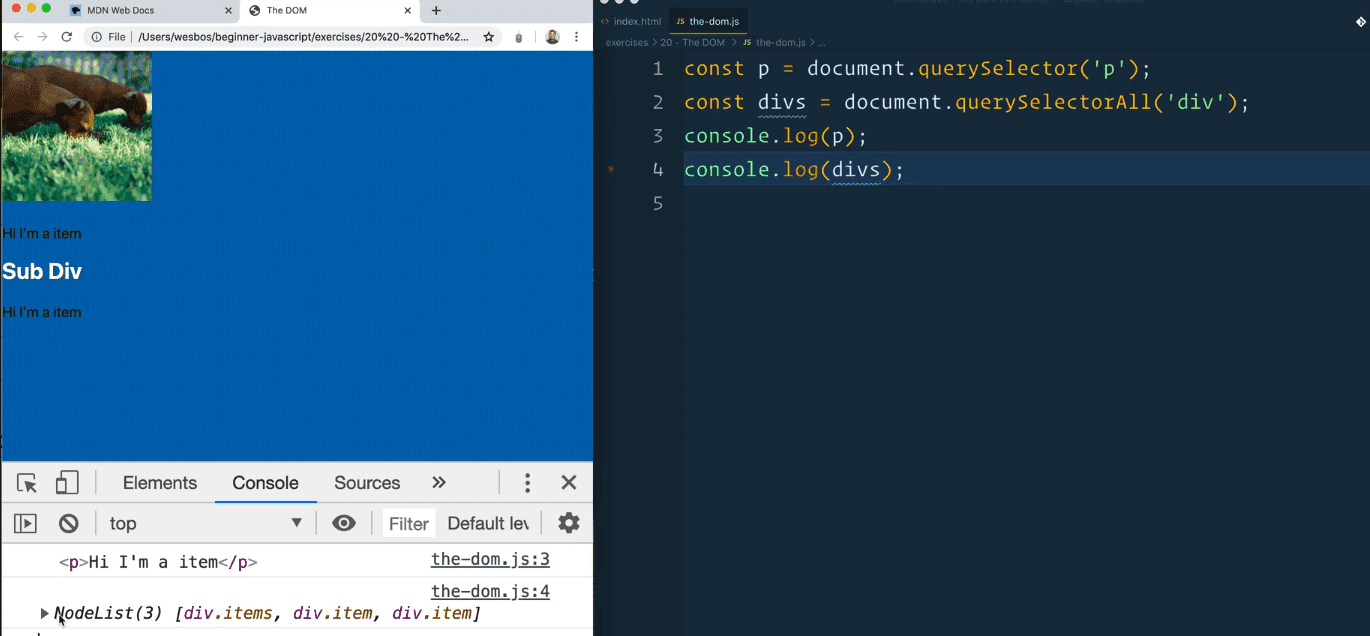
Selecting Elements Beginner Javascript Wes Bos

Css Naming Conventions That Will Save You Hours Of Debugging

Codepen Javascript And Jquery Lesson

How To Modify Attributes Classes And Styles In The Dom Digitalocean

How To Access Html Elements Using Javascript

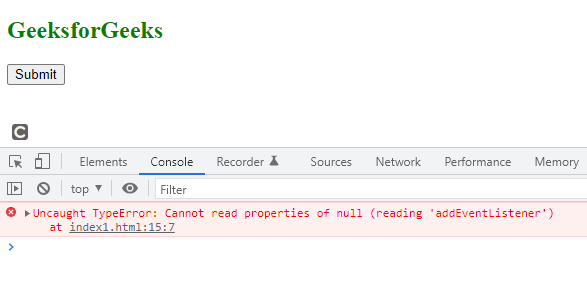
The Document Queryselector Returns Null But Element Exists Geeksforgeeks

Javascript Queryselector Get Any Element In The Dom

How To Modify Attributes Classes And Styles In The Dom Digitalocean

Manipulating Css Classes With Classlist Dom Dev Community

8 Ways To Cycle Through Classes On An Element Css Tricks Css Tricks

How To Query Elements Using Data Attribute In Javascript Sabe Io

Jquery Multiple Selectors Learn The Examples Of Jquery Multiple Selectors

Selecting Elements Beginner Javascript Wes Bos

11 Accessing Page Elements Javascript Cookbook Book

Javascript Add Class In 3 Ways